Partials are coming together more and I have to say they’re pretty sweet. Rails does some automagical stuff that I can’t completely wrap my head around just yet. However, I probably won’t be able to for a while as the people who created it are WAY smarter than me. However, as an example there’s this sequence of things that Rails does:
<% @posts.each do |post| %>
<%= render :partial => "post", {:locals => {:post => post}} %>
<% end %>
<!-- OR -->
<%= render :partial => "post", :collection => @posts %>
<!-- OR -->
<%= render @posts %>
<!-- Rendering an empty Collection -->
<%= render(@posts) || "There are no blog posts!" %>
The craziest part to me is this little bit that I was taught about <%= render @posts %> which I have bolded for emphasis:
This approach is a bit more abstract. Under the hood, Rails uses the convention that you will have a partial with the name of the models in the collection. Rails will even render a collection of heterogeneous models ([customer, order, customer]) calling the correct partial for each one.
*Mind Blown*
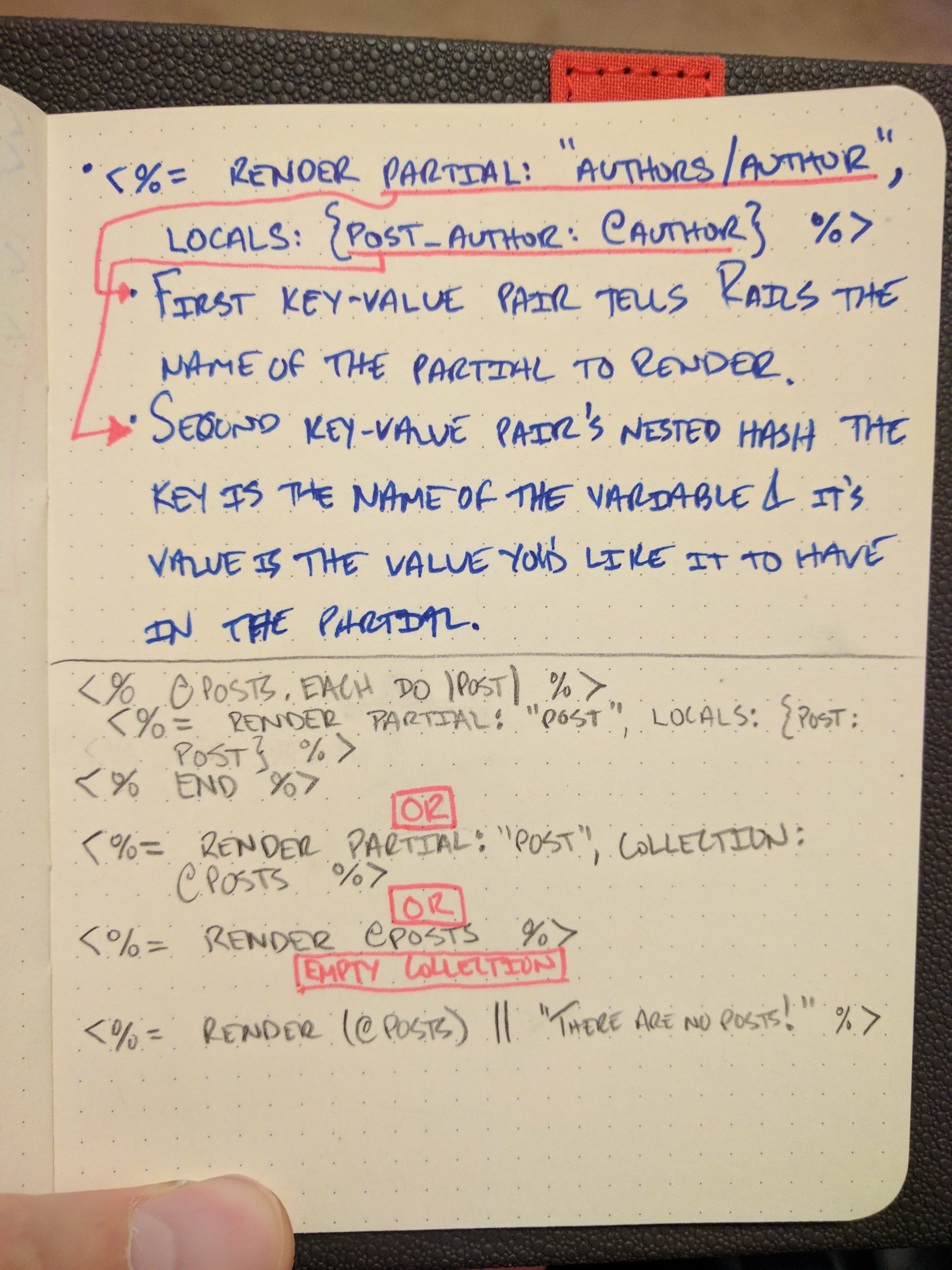
I also took part in a virtual stand up yesterday morning. The instructor who led it asked me if I felt I was retaining the information with the pace I’ve been going (~5 lessons/labs/lectures per day). At the time I said yes because I felt my short days balanced my long days. However, as I worked through some stuff tonight I think my notes are really helping. Pages like this:
are awesome for me to cement more abstract things as well as provide a quick reference to go back and look at when I need. As I work through the curriculum I’m going to see which notes are truly valuable and get them migrated over to my Code & Quill book for long-term reference.
I <3 the community at Flatiron. Here’s a recent chat thread:
jilustrisimo [08:56]
Has anyone been able to roll out Facebook and/or Google OAuth (via Devise) with > an app they’ve deployed to heroku?yechielk [08:58]
I’ve done github oathyechielk [08:58]
Make sure you change the app’s URL with Facebook/Googlejilustrisimo [13 hours ago]
[yechielk]2: hey! Do you have any documentation, I’ve been searching on heroku but its either beyond me or not what I’m looking for…I’m not sure where to even place my app_ids/secretsyechielk [13 hours ago]
Oh, that…jilustrisimo [13 hours ago]
sigh…yeazac-baston [13 hours ago]
https://devcenter.heroku.com/articles/config-vars (edited)yechielk [13 hours ago]
I used a gem called figaroyechielk [13 hours ago]
https://github.com/laserlemon/figaro
GitHub
laserlemon/figaro
figaro – Simple Rails app configurationyechielk [13 hours ago]
It’s for storing env variables but it has great heroku integration built inzac-baston [13 hours ago]
figaro is a good option. also could check out dotenv gem (https://github.com/bkeepers/dotenv) (edited)jilustrisimo [13 hours ago]
thanks @zac-baston Ill check it out. @yechielk I could never figure out figaro, I used dotenvjilustrisimo [13 hours ago]
I get using dotenv but arent those files not supposed to be pushed up anywhere?smithwebtek [13 hours ago]
Yes 2nd the reminder about URL pointing back to Heroku (production). http://diet-planner-v8.herokuapp.com/users/sign_inzac-baston [13 hours ago]
you certainly shouldn’t commit them to version control. looking at the documentation in that Readme from the repo, it has a section on production in which it recommends theheroku configmethodsjilustrisimo [13 hours ago]
thanks guys, I’ll read the doc and shout again if I break everythingsnsavage [13 hours ago]
In your Heroku dashboard go to settings and click on Reveal Config Vars. Those keys and values should reflect your .env file.jilustrisimo [13 hours ago]
@snsavage thanks, I think thats what the doc @zac-baston linked was pointing me towards…so theoretically just set them there then do whatever I need to do for the callbacks?snsavage [13 hours ago]
So if you’re using something like dotenv you just need to set the values in the dashboard. Just keep the keys the same as your dotenv file.jilustrisimo [13 hours ago]
do I need to do anything regarding the redirect on FB and Google?snsavage [13 hours ago]
For my Rails app I have the Facebook site url set to https://carbtracker.herokuapp.com/.snsavage [13 hours ago]
And then the callback path is handled by OAuth androute.rbasdevise_for :users, controllers: { omniauth_callbacks: ‘users/omniauth_callbacks’ }jilustrisimo [13 hours ago]
it works! at least for Google. I didnt do FB yetsnsavage [13 hours ago]
Great!jilustrisimo [13 hours ago]
thanks @snsavage @zac-baston @yechielk @smithwebtek !!yechielk [13 hours ago]
:thumbsup:zac-baston [13 hours ago]
pretty cool stuff about the web interface. I didn’t know that was there.jilustrisimo [12 hours ago]
I think its newjilustrisimo [12 hours ago]
fairly newsnsavage [12 hours ago]
It’s been there since at least 2015.snsavage [12 hours ago]
It’s hard to find if you don’t know where to look.sethalexander [3 minutes ago]
I need to save this entire thread for later…
Well, I guess I now saved the entire thread for later…
Time spent today: 2:17
Time spent total: 246:43
Lessons completed today: 4
Lessons completed total: 474