It was a LONG day on my computer. Ubuntu decided to suggest I update to 16.10 and I did. Well, that just started a string of issues that ended up in me reinstalling 16.04.2 LTS. I lost my entire morning and early afternoon to this process before I could get coding today. I’m sure I could’ve figured it out in time but time is something that is precious and I really had no need to upgrade. I’m on a LTS and things work which is all that I need.
In addition, Rails has presented some interesting problems that I’ve either figured out with Learn Expert help or on my own. Here are some examples, that I hope will help students behind me.
This error has persisted since before Rails but I never mentioned it (I don’t think):
An error occurred while installing json (1.8.3), and Bundler cannot
continue.
Make sure that `gem install json -v '1.8.3'` succeeds before bundling.
Figured out the best way to fix this is to delete the Gemfile.lock rm Gemfile.lock then bundle again bundle install and that install json 1.8.6 at this moment in time.
Now when you get this error:
/home/seth/.rvm/gems/ruby-2.4.1/gems/activesupport-4.2.5/lib/active_support/core_ext/numeric/conversions.rb:124:in `block (2 levels) in <class:Numeric>': stack level too deep (SystemStackError)
It’s a Rails issue. The easiest fix is to change the version of Rails in the Gemfile. I simply do gem 'rails', '5.0.2' then run bundle update and this error is fixed. I’ve gotten really good at nano Gemfile, do the edit quickly (rails is typically in the first 5 lines), then CTRL + X, Y, Enter, bundle install.
Another interesting error that has popped up on multiple occaisons is:
NoMethodError: undefined method `last_comment' for #< Rake::Application:0x007ff0cf37be38>
To fix this one another Gemfile edit must be done. Simply change, or add in, gem 'rake', '<11.0'. This is just an issue with rake past version 11. I didn’t read up on what it is exactly I just found this answer quickly and it works.
I do these things pretty regularly these days. I wish the Gemfiles of some of these lessons were scaled back some. There is so much unneeded stuff in them (I think). Also, a lot of the versions could be updated to take advantage of more recent versions getting rid of a lot of errors. I get a ton of DEPRECATION WARNING messages and they’re a pain.
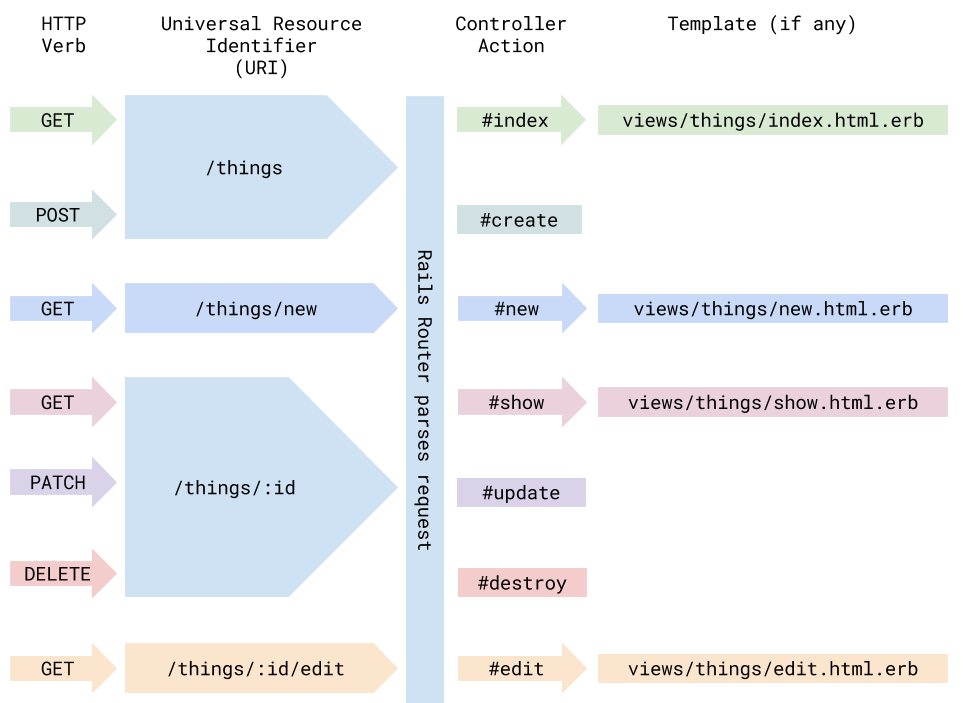
On a learning note, while I thought form_tag was cool I had no idea about form_for when it comes to ActionView. Mind is sufficiently blown with how much more efficient this makes things and how much less coding needs to be done for the mundane form building. Also learning how to block CSRF attempts was an interesting bit of info. Cross-Site Request Forgery that is. One site making a request to another site via a form is the general flow of a CSRF.
These labs are getting intense too. The lab I’m currently on is equally or more complex than my Sinatra Portfolio Project which is saying something. Granted, I have been introduced to Rails generators so I won’t have to write EVERYTHING from scratch so we’ll see how it goes.
Time spent today: 5:08
Time spent total: 209:52
Lessons completed today: 11
Lessons completed total: 431